
Background Shift Animation with CSS Blend Modes
[ad_1]
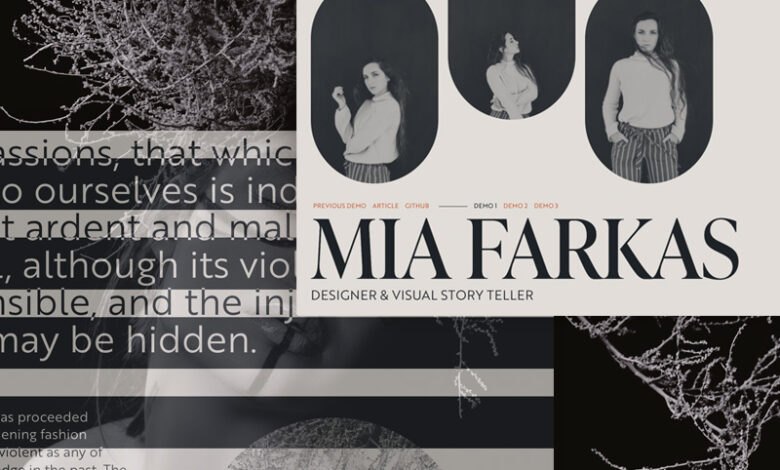
A background color shift effect using a CSS blend mode and a multi-layer animation.
From our sponsor: Looking for an intuitive whiteboard style project management tool? Give Shortcut a try for free.
Some days ago I encountered the beautiful website of Alef Estate made by the amazing folks of Advanced Team. The site has so many interesting details and interactions! What strikes me the most is the changing cursor that also has a blend mode. When scrolling further down, the whole page switches to a black background with a kind of slice animation. I think this is a super interesting effect! It’s the perfect excuse to code up a portfolio design and play with mix-blend-mode and some background trickery.
If you want to learn about CSS Blend Modes, check out the entry in our CSS Reference by Sara Soueidan: mix-blend-mode. It has lots of examples and demos.
I really hope you are enjoying this effect remake and experiment and find it interesting!
[ad_2]





