
Repetitive Typography Animation – Codrops
[ad_1]
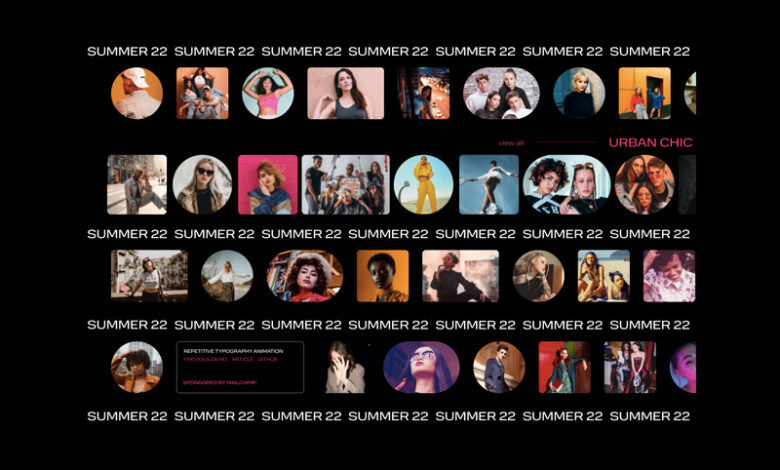
An experimental typography animation based on a kinetic type design by Domagoj Štrok where words get duplicated several times.
From our sponsor: Looking for an intuitive whiteboard style project management tool? Give Shortcut a try for free.
After using a typography animation as page transition, my next endeavour incorporating kinetic typography ideas into a web design, is based on this fantastic animation by Domagoj Štrok for HOLOGRAPHIK®:
This is actually a really interesting challenge: take a fun typography animation like this and try making it part of a web design! Challenge accepted 🙂
The aim was to duplicate the words just like in the video and then, at a specific point, use the result as part of the design.
So, here is the whole flow of the animation:
Okay, this was just for fun really, so don’t take this concept too seriously! It’s not really usable but I hope it serves as an inspiration for what can be done. Keep in mind that this is only a mockup (not scrollable, not responsive) that serves as a proof-of-concept.
I hope you enjoy it and let me know what you think via Twitter @crnacura or @codrops.
[ad_2]





