[ad_1]
From our sponsor:
Today I’d like to share a little fullscreen slideshow effect with you. It is based on the amazing design of Chan + Eayrs and it’s powered by GreenSock’s Observer plugin that allows us to easily manage events when scrolling, for example.
The idea is to navigate a fullscreen slideshow based on scrolling and when we click a slide image, it reveals some content underneath. We also have a menu/navigation that allows us to directly jump to a specific slide.
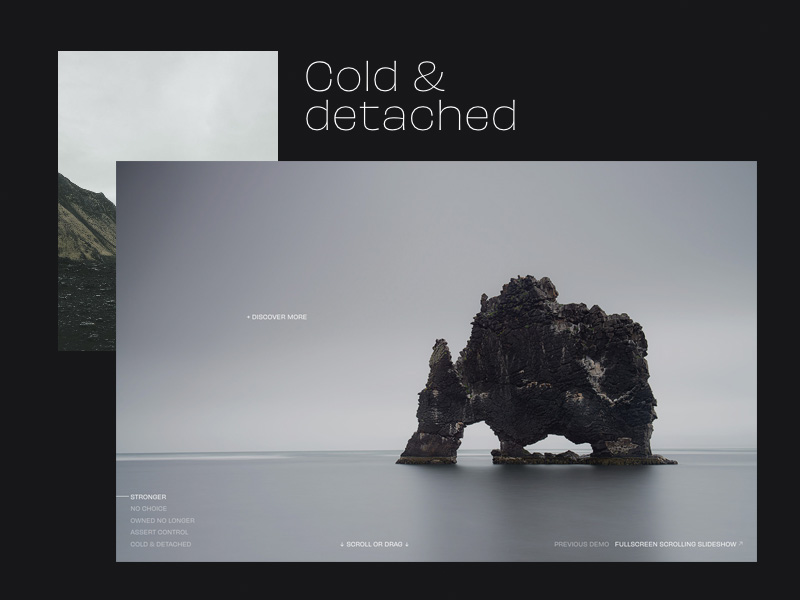
The initial view is the following:
As a micro animation, we make the letters of the custom text cursor disappear while making the close button appear with the same kind of random letter animation:
The content view looks as follows:
And this is how it all comes together:
I hope you enjoy this and find it useful! Thanks for checking by!
[ad_2]