[ad_1]
The other day I saw this lovely preview of Alex Frison de Isla’s portfolio redesign:
Besides having lots of great animations, one effect caught my eye. There’s an interesting grid flow animation starting at 0:16 seconds which I thought would be a great idea to experiment with using GSAP and the Flip plugin.
The idea is to make some kind of intro animation after images have loaded and move them from one corner to the other. This will then become a navigation element, which, when clicked will trigger the little thumbs to animated to a grid. Ambitious little project, but it looks pretty and the resulting animation is quite interesting, what do you think? I also needed an excuse to finally use the special spin property of the Flip plugin ????
These kind of grid layouts and animations are also heavily inspired by the work of Aristide Benoist, his creativity is always a great inspiration.
So, initially, we have the loading happening:
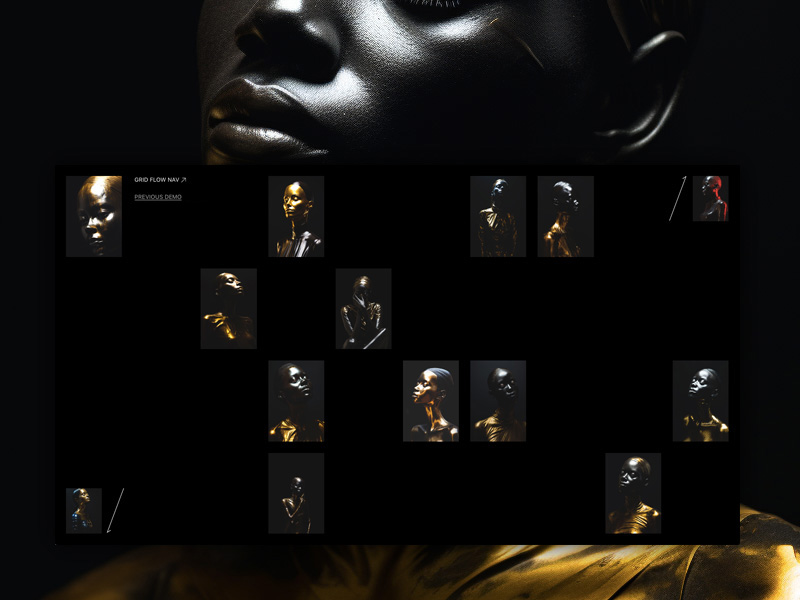
Once that’s done, the items move with a staggered animation to the upper right corner, becoming the navigation element for the next grid. The grid items of the first grid also appear. In the lower left corner, we got the navigation element for the previous grid appearing.
When navigating, we move the respective thumbs to their position in the grid, while the current grid items move to their respective navigation element.
And here you can see how it all comes together:
Hope this serves as inspiration and playground for you! Thanks for checking by ????
If you enjoyed this demo, support us by sharing it ????
[ad_2]