[ad_1]
A concept for a view switch animation from grid to slideshow.
From our sponsor: Connect Design and Development to Deliver Better Customer Experiences with Applitools Centra.
Today, I’d like to share an animation concept inspired by a Dribbble shot of the Gentle Monster website redesign by Evgeny UPROCK. The idea of zooming a grid and creating a split layout is fascinating, so I decided to create an animation for a view switch based on this concept.
This is the initial view of the layout that is a grid:
When we click on the switch, we go through several steps of an animation. The columns of the grid will move and the whole grid zooms. We also animate the split title in:
This is another intermediate step where we see the split layout, already showing the title completely.
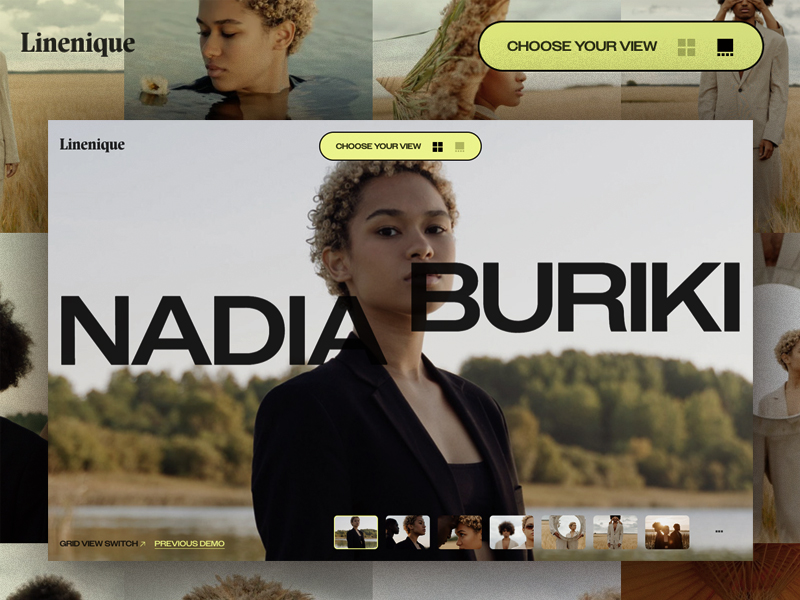
In a last step, the right image becomes fullscreen while the title parts move into their final positions:
And this is how it all comes together:
The way we make sure that the critical images (the two side-by-side ones) fit exactly in the screen is by using that point in the animation as the default one. With default I mean that we set the sizes of the grid items to reflect that point which is a width of 50vw and a height of 100vh. Then we scale down the whole grid initially. So what we see in the beginning is actually a zoomed out grid. This makes things easier when zooming in the center which will automatically fit the two images into the screen.
Once we are at that point, we use GSAP’s Flip plugin to set the right image to fullscreen.
Note that this is really just a proof-of-concept and serves as inspiration only.
Anyway, I hope you enjoy this little animation!
[ad_2]