[ad_1]
Two ideas for animating images from an inline layout to a column or grid-based one.
From our sponsor:
After our last exploration of page transitions using covering elements we are now going to have a play with another kind of effect. The first idea is to have an inline-based layout with some text and images and then move the images to another column-based layout. The second idea is to hide the initial view using an animated clip-path, and show an underlying grid of images. The direction of motion in this animation is key to the effect.
The first experiment is quite similar to one of our previous demos which also shows an inline-based layout initially with some thumbnails that animate to a large version.
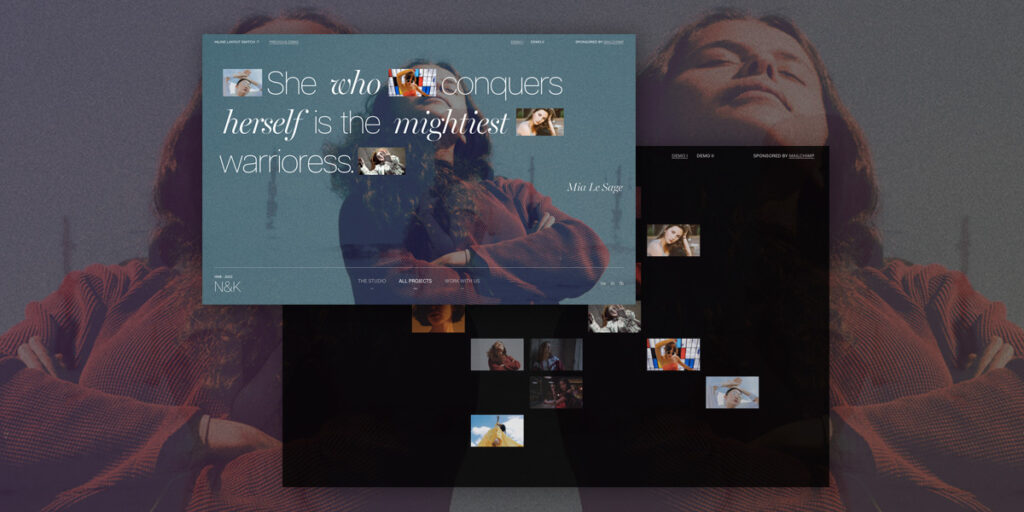
Our initial view of the first demo looks like this:
The column based layout looks as follows:
The animation looks like this:
The second demo shows how a clip-path can be used to create a page transition:
Hope you enjoy these two little experiments and find them useful!
[ad_2]