[ad_1]
A simple layout transition where a small grid animates to a larger view, using the Flip plugin from GreenSock.
From our sponsor:
Today I’d like to share a very simple demo with you where we animate a tiny grid to a big one. For this kind of page transition we’re using GreenSocks’s Flip plugin which allows us to transition between two states in a super-easy way.
Another demo where we used the Flip plugin is the Lines To Content Layout Transition.
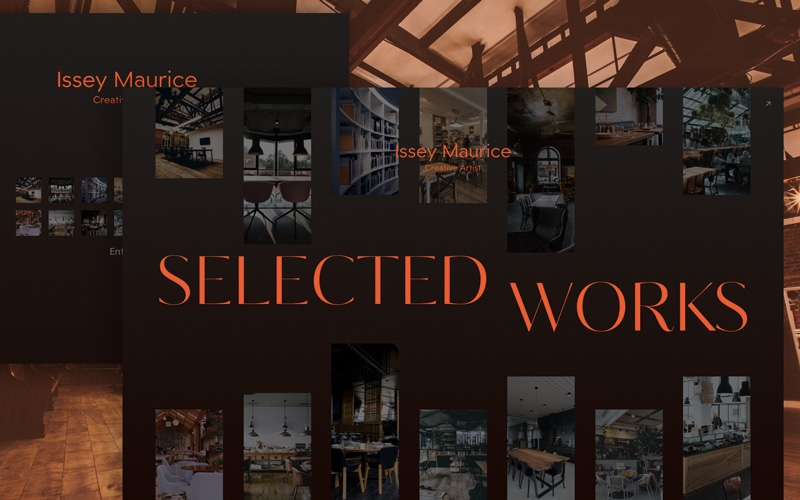
Here’s the initial view of our tiny grid:
Once we click on one of the tiny grid items, we animate the whole grid to its new position and show a big title.
Here we can hover each item and a little title is shown.
This is how it all looks animated:
If you view this on a small screen you will see how the layout is changed to a two-column grid.
Hope this inspires you somehow and thanks for checking by!
[ad_2]