
3D Perspective Glitch Hover Effect
[ad_1]
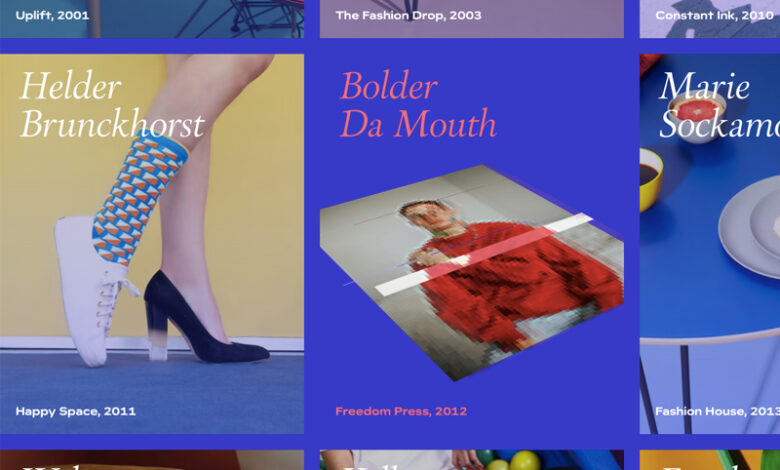
A fun hover effect that shows a pixelated image with a glitch animation inspired by the one seen on buōy’s website.
From our sponsor: Sell access to courses, classes, and community with Squarespace.
The other day I stumbled upon this really nice hover effect on buōy’s website. It shows a tilted image that’s pixelated, with an awesome glitch effect. I totally love this and wanted to created my own CSS-only version, using the CSS glitch effect.

The pixel effect is made with a CSS trick using image-rendering: pixelated. Read all about it in this article by Robin Rendle over at CSS-Tricks.

In the second demo, we use a bit of JavaScript to add a fancy tilt effect with Vanilla-tilt.js. Every row has a different version, so make sure to hover around.
I hope you enjoy this playful effect and find it useful!
[ad_2]





