
8 Design Tips to Make Your Blog or Shop Stand Out
[ad_1]

You probably don’t need us to tell you that there’s a lot of competition on the internet. Your users have near-limitless options for where they can spend their time online. Because of that variety, finding a way to stand out can feel like an impossible task.
Fortunately, a little bit of creative design can go a long way. By learning a few top-tier strategies, you can help your website become a must-see destination for your target audience.
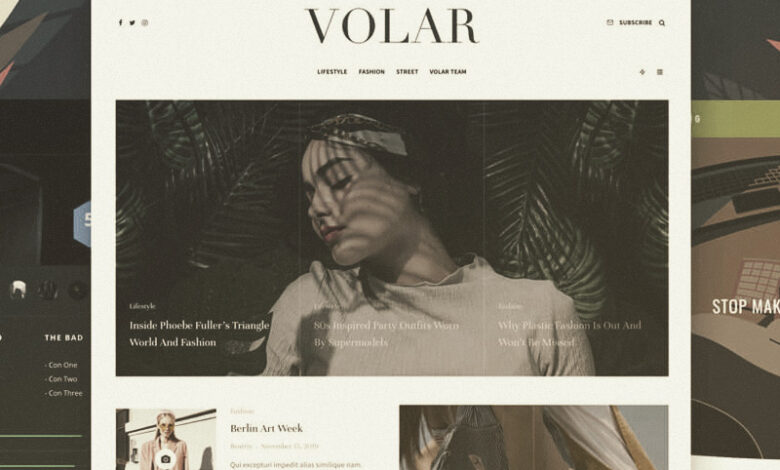
Using Codetipi’s popular and number one rated Zeen theme as a reference, we’ll show you eight modern ways to take your website to the next level. Let’s get straight to it:
Contents
#1. Attract Attention With a Marquee Block
A marquee block is a section of your site that features moving text which helps draw your visitors’ eyes toward whatever information you’re trying to highlight. It was wildly popular on websites in the 90s and has recently made a roaring comeback to breathe new life and interactivity to modern websites:
The slow speed gives users a chance to read the text. However, the fact that it flows slowly from right to left also helps to engage readers. This feature can also effectively guide your audience’s eyes across the rest of the screen, similar to a slideshow feature.
Themes that stay up to date with the latest trends, such as Zeen, make it easy to create marquee blocks. However, there are some factors to keep in mind to maximise the effectiveness of your marquee.
Firstly, try not to include too much text. Shorter sentences help make sure that you don’t exceed a visitor’s attention span. Moreover, they can also avoid creating a rushed feeling.
Secondly, pause the animation when hovering over it with a mouse. Zeen’s Marquee implementation does this, which is very needed to give visitors a sense of control over the site. This setting can help make sure that your message gets across and also further boosts the website’s overall interactivity feel.
Finally, we recommend that you try to include clickable Calls To Action (CTAs) in the text. A brief and clear directive can take advantage of this active design element. In Zeen’s demo site, the marquee links to a featured product category.
#2. Dark Mode
You probably put a lot of time and effort into choosing a color scheme for your website. Nevertheless, brighter designs may be off-putting to certain users. That’s why offering a darker alternative can be a stand-out and welcome feature.
Most people find that dark mode is a bit easier on the eyes, particularly when surfing the net at night. This is even more true if users want to read long-form articles.
Fortunately, you don’t have to design an entire site around a calming color palette or create a dark site. Instead, you can help your users toggle between contrasting shades at will via a Reading Mode feature:
This toggle feature eases the browsing experience, so we recommend placing it in a fairly prominent area. However, it shouldn’t be large or intrusive – even a simple icon near the top of your page can do the trick, as visitors who prefer dark mode will not miss it.
This simple, interactive feature is easy to add to your designs. Zeen even comes with an advanced dark mode system that can save the user’s last reading preference via a cookie. In other words, your website can remember your visitors’ desired preference for when they next visit your site.
#3. Remind Visitors of Their Shopping Carts
A lot of modern blogs have shops to sell merchandise or other goodies, and cart abandonment can be a big issue. The lack of an easy shopping journey means potential buyers who add products to their cart can lose focus or get distracted and end up abandoning their cart completely. If the cart inventory doesn’t expire on purpose, it might also cause locked-away stocking problems that could lead to further loss of sales from other potential buyers.
Design can be a deciding factor here: up to 18% of people abandoned their carts because the site made it too complicated to complete their purchases. If you want to appeal to this portion of customers more effectively, consider making the checkout process as seamless as possible.
A simple way to do this is with a floating sticky cart block. This subtle design element keeps your customer’s cart close without taking up too much space.
Additionally, you can double down on this concept with an ajax powered cart that appears without a page refresh. Giving users the freedom to go directly from a product to the checkout process can help reduce friction that might prevent them from purchasing:
Zeen is a theme primarily aimed at magazines and blogs, however, it comes with advanced WooCommerce integration and features that can put eCommerce-first marketed themes to shame.
We recommend that you try and integrate a shopping cart element into your overall design. For example, a large button can be intrusive and distracting. Consider using a smaller alternative and choosing vibrant colors that are easy to spot instead.
#4. Use Delayed Transitions
You’re probably already familiar with the importance of smooth transitions. The freedom to move seamlessly around your site is a subtle yet essential part of the user experience. If these changes seem jittery, your overall design might be less enjoyable.
However, you don’t have to stop at smooth transitions. Adding clever delays to your element’s transitions can create a subtle and stylish staggered effect:
Users may not consciously notice these changes. However, the cascading effect can make the browsing process seem more elegant. It may also help highlight how well different aspects of the site work together.
If you want to use delayed transitions, we highly recommend applying them across your site. Not every small action needs to be delayed, but the larger ones probably should be. That way, you can maintain consistency across your website.
#5. User Engagement
The best designs don’t focus on appearance alone. Search Engine Optimization (SEO) is also a concern for most sites. As such, integrating modern technologies into your design strategy can help more first-time users discover and engage with your website.
You can consider Google’s voice search as an example. This feature enables people to browse the web via voice commands. If you’re following best practices for standard SEO, you’re already giving yourself a leg up.

However, it’s not just about voice searches. High on-site engagement functionality can also help your site stand out.
That’s why you might want to consider adding something like emoji reactions. You’re probably familiar with Facebook’s version already:

A feature such as this makes interaction easy: users can express themselves with a single click. However, you don’t have to use standard reactions. You may want to consider personalizing them to your brand. That way, the responses will also reflect what makes your site unique.

The easier it is for users to find content, the more likely they are to consume it. As such, you probably don’t need us to tell you that navigation is an essential part of web design.
Fortunately, there are a few tried-and-true ways to provide high-quality navigation for your visitors. For example, try to ensure that no part of your website is more than three clicks from the homepage. This design can cut down on the amount of searching your users need to do.
Additionally, try to make these pathways obvious with clearly labelled menus. You may also want to place them in prominent areas like The New Yorker website does:

However, not all of your audience members will want to hunt through menu choices. That’s where a powerful search function comes in. With this simple addition, you can save users time with a direct route to the content they want.
To make a search function even more convenient, consider designing your page around it. That way, moving around your site will be as easy as possible:
Lastly, your search bar doesn’t have to be boring. Consider including a few background animations around it to draw your user’s attention toward the navigational resource.
#7. Use Different Image Aspect Ratios
Consistency is a pretty important part of website design. However, it’s far from the only one. Visual variety plays a crucial role in offering a dynamic visual experience.
Different image aspects ratios help keep readers stay interested and stimulated. Instead of blocking all your content into standardized areas, consider switching it up.
Zeen’s Food blog demo showcases this concept, by mixing portrait, circular and landscape images in a variety of column arrangements on the homepage:
That way, you avoid making a website with a repetitive design. Additionally, this feature can be a great way to highlight multiple pieces of content.
While the aspect ratios can vary, you may want to consider making each area link to similar content. In the above example, the top three sections all link to recipes. With this setup, your users will be looking at different options rather than different subjects altogether.
#8. Focus On Your Photos
High-quality photos aren’t always easy to come by. They can take a lot of time and dedication to perfect. That’s why we recommend that you give them the spotlight.
Highlighting your photos can serve a few purposes. For one thing, you’ll be getting the maximum value out of work spent on the images.
It also presents design benefits. For example, a few large photos can create a commanding visual overview of your brand. You can also use them to show off featured products.

By the same token, photos are crucial if you’re trying to promote a product. Most users want to know a lot about whatever they’ll be spending money on – and as the old saying goes, a picture’s worth a thousand words.
Pinterest doubles down on this concept with large imagery that also reflects the interface’s design. That way, users have a preview of what they can expect after signing up:
If you’re looking for another way to make the most out of this design strategy, we recommend including colorful backgrounds. A subtle choice can help your photos stand out without distracting from what you’re trying to advertise:

If your design concept doesn’t necessarily mesh well with these tips, never fear! You could also include interactive photos. Consider adding a thumbnail hover effect to ensure that your users can engage with your images.
Conclusion
Designing a website that stands out from the crowd isn’t always the easiest task. Fortunately, there are a few rules of thumb that can guide you toward success. By applying these tips and tricks, you can create a unique and high-quality site.
In this article, we showed you a few ways to create a top-tier website. We focused on dynamic elements, practical considerations, and other ways to appeal to new and returning users alike.
Do you have any questions or any tips of your own about designing a stand-out site? Let us know in the comments section below!
[ad_2]




