
Experimental CSS-Only Carousels with Scroll-Driven Animations
[ad_1]
I bookmarked these beautiful carousel designs by Francesco Zagami months ago, and after learning about the new scroll-driven animation properties, I thought I’d take a stab at recreating them with CSS (no JavaScript).
Note that currently, this is the support we’ve got:

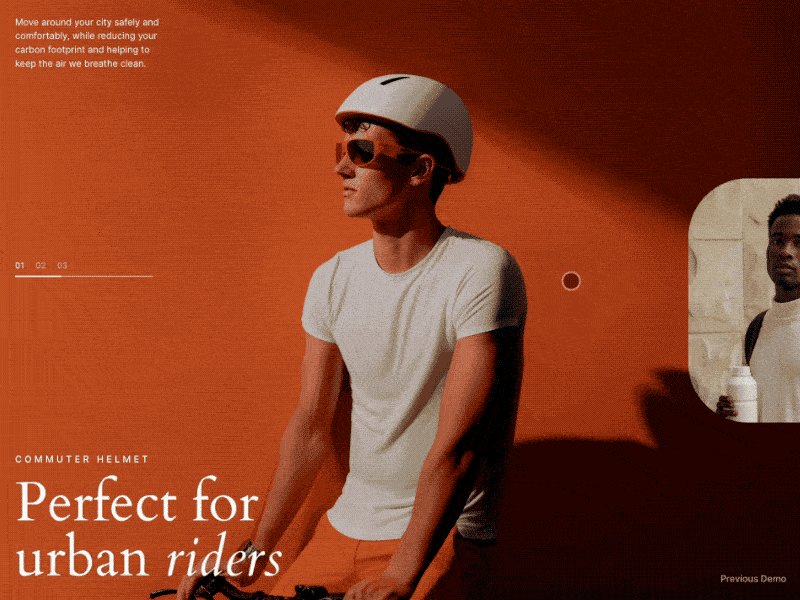
Here is how the first demo looks:
I had to use a few tricks to work around some browser limitations, especially with scroll-snapping and sticky positioning. In demos 1 and 3 I resort to using hidden scrollable elements and pointer-events: none to pass scroll events through to them, instead of nesting the images within the scrollers. (Obviously, these experiments are for educational purposes only and would need quite a bit of work to be anything close to production-ready ????)
If you look at the bottom of the third demo, you’ll notice the caption stretch vertically in proportion to how fast you’re scrolling (⚠️ flashing light warning):
All credit for this trick goes to Bramus, who came up with a way to compute the scroll velocity with CSS alone. His article is definitely worth the read, and includes some pretty mind-blowing demos as well.
It’s crazy to think what we might be able to build as these features progress! I can’t wait to see what other people make with them.
Keep in mind that these demos are highly experimental and may not function seamlessly across all browsers and devices. Nevertheless, they aim to inspire and showcase potential applications of CSS scroll animations in real-world scenarios.
Thanks for checking by!
[ad_2]





