
Frontend Rewind 2023 – Day 16
[ad_1]
Discover more frontend flashbacks as we open the 16th door in “Frontend Rewind 2023”!

Welcome to Day 16 of “Frontend Rewind 2023”!
Happy you are joining us again today! Let’s discover this day’s features and don’t miss a fanatastic discount for Yuri’s course!
❄️ Fun fact: In Japan, December 16th marks the start of the “Yuki Matsuri” or Snow Festival in Sapporo. What began as a local event in 1950 has evolved into an international spectacle, featuring enormous snow and ice sculptures that transform the city into a winter wonderland. Millions visit to witness these icy masterpieces, turning the festival into a celebration of creativity, winter, and the magic of artistic expression.
Contents
Join the Frontend Tribe!
You don’t have to wait a whole year to get the best frontend news and design inspiration! Subscribe to our Collective and get bi-weekly updates that will keep you at the frontend forefront ????
Meet Yuri Artiukh, aka akella – your go-to guru for awesome Three.js tutorials through great live streams! With tons of experience, he’s helped thousands of devs level up their coding game with creative web experiments. Yuri has spoken at many conferences and regularly contributes amazing coding adventures here at Codrops. Recently he launched a practical Three.js Workshop where you will learn common techniques with cool code examples in a friendly way. Hurry to his site and snag a 50% discount using the code CODROPS!

Article
Write about what you learn. It pushes you to understand topics better.
Addy Osmani emphasizes the value of writing about one’s learning experiences as a means to enhance understanding, uncover knowledge gaps, and foster personal growth, drawing parallels with the Feynman Technique and the importance of consistency for skill development and success in writing.

Tutorial
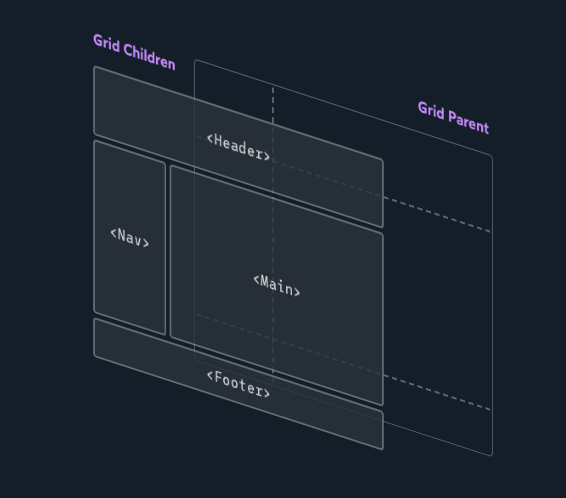
An Interactive Guide to CSS Grid
In this friendly exploration, Josh W Comeau is diving into the fascinating world of CSS Grid, a game-changer in web design that lets you craft complex layouts with surprising flexibility and power, even if it takes a bit to get cozy with its quirks.


Tool
ScrollyVideo.js
A great library that allows for smooth and flexible video playback with seamless scrolling, free from complicated video encoding constraints. Works with popular front-end frameworks such as React, Svelte, Vue, and even simple HTML. Read all about it in this article by maker Daniel Kao.
Appreciate your time in today’s advent journey; looking forward to connecting again tomorrow! ????????
[ad_2]