
Frontend Rewind 2023 – Day 24
[ad_1]
Day 24 marks the grand finale of our festive calendar! Join us for a last day of frontend highlights of 2023.

Welcome to Day 24 of “Frontend Rewind 2023” ????
It’s the grand finale of our little calendar! We hope you enjoyed this blast from the past and had fun reading and rediscovering frontend resources from 2023!
As a special treat, we’ve teamed up with GitNation to give you the ultimate discount! The GitNation Foundation shapes the tech scene through open-source-focused events, uniting engineers, researchers, and key library and tech teams at impactful conferences and meetups.
???? Fun fact: In medieval England, the tradition of “wassailing” involved toasting apple orchards to ensure a fruitful harvest. Villagers would sing and make noise to awaken the spirits in the apple trees, promoting a bountiful yield. This quirky practice not only celebrated the winter season but also reflected a deep connection between communities and the agricultural rhythms that sustained them. Wassailing showcases the delightful blend of folklore, festive spirit, and agricultural rituals that once colored the winter landscapes of yesteryears.
Join the Frontend Tribe!
You don’t have to wait a whole year to get the best frontend news and design inspiration! Subscribe to our Collective and get bi-weekly updates that will keep you at the frontend forefront ????

Ho-ho-ho! The festive season is around the corner. We offer you a JS nerdy gift – a 20% discount on a lifetime multipass subscribtion(https://portal.gitnation.org/multipass).
It includes:
- 9 annual conferences
- 119 exclusive workshops
- 255 hours premium video
Buy once, enjoy the best JavaScript conferences forever. The best gift for you, your JS friends and colleagues. Have wonderful winter holidays! Use XMAS20 promo code to purchase your pass.

Article
Transition animations: a practical guide
Dongkyu Lee discusses principles for effective transition animations in product design, emphasizing the importance of animation and motion to attract attention, enhance user enjoyment, and provide clear feedback on user actions, with a focus on fade effects, scaling, consistent directionality, balanced speed, prioritizing elements, and establishing spatiality.


Tool
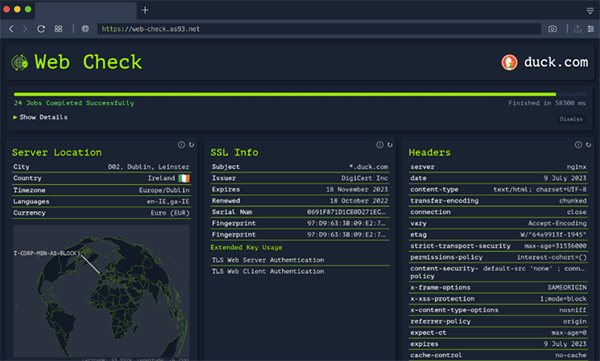
Web-Check
Get an insight into the inner-workings of a given website: uncover potential attack vectors, analyse server architecture, view security configurations, and learn what technologies a site is using.

Freebie
Free 3D Pack New Year
A wonderful collection of 3D scenes and objects available in various formats! A collaboration between many artists, a true gift indeed!

Web Experiment
Batched Mesh
Garrett Johnson’s Three.js demo showcases a clever technique: packing material properties into a data texture for rendering thousands of objects with unique characteristics in a single draw call using Three.js’s BatchedMesh. With extra effort, it can even handle unique textures. This approach efficiently optimizes the rendering process, reducing complex and dynamic scenes to just one draw call, improving performance for web-based 3D experiences.

From our shop
“Fake Data Provider” Hoodie
Meet our “Fake Data Provider” hoody – our sassy nod to the AI takeover game. Why make it easy for the machines? Protect our human identity, feed it fake data! Get a 20% discount with CODROPSTRIBE20.
Thank you for joining in the calendar fun! Wishing you all a joyful festive season! ????????
[ad_2]