How to Create a Screen Recording with Quicktime
Creating screen recordings is an essential skill for web developers. Screen recordings can illustrate new features, bugs, or a variety of other ideas. I’m often asked what app I use to create screen recordings and people are shocked when I tell them Quicktime! Let’s review how to create a screen recording with with Mac’s native Quicktime!
Contents
In Short:
- Open Quicktime
- Choose
File->New Screen Recording - Record your screen actions
- Press
COMMAND+CONTROL+ESCto stop and save
Step 1: Open Quicktime
To get started with the process of recording your screen, open the Quicktime app. The Quicktime app will immediately open a dialog to import or play a video — close that dialog as you aren’t working with existing media.
Step 2: Select File > New Screen Recording
From the main menu, choose File and then New Screen Recording. Doing so provides you a modifiable control to select what portion of the screen you’d like to record. It’s usually best to isolate the screen to just the important part to keep video size performant and purpose precise.
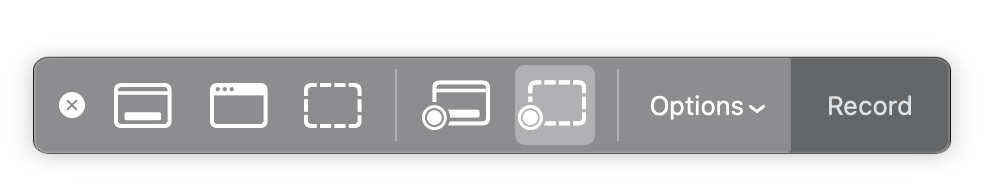
Step 3: Click the Record Button
After selecting the recordable area, choose the Record button in the toolbar provided. Doing so will immediately start your recording. Go ahead and executes all of the actions you would like to capture.

Step 4: Stop and Save the Recording
When you’ve recorded everything you hoped to, press COMMAND+CONTROL+ESC. Pressing these keys will stop the recording and prompt you to save the screen recording to the directory of your choice.
Don’t go hunting for screen recording utilities when Apple gives you Quicktime for free! Quicktime is reliable and covers all the bases!

Write Better JavaScript with Promises
You’ve probably heard the talk around the water cooler about how promises are the future. All of the cool kids are using them, but you don’t see what makes them so special. Can’t you just use a callback? What’s the big deal? In this article, we’ll…

An Interview with Eric Meyer
Your early CSS books were instrumental in pushing my love for front end technologies. What was it about CSS that you fell in love with and drove you to write about it? At first blush, it was the simplicity of it as compared to the table-and-spacer…

Sexy Opacity Animation with MooTools or jQuery
A big part of the sexiness that is Apple software is Apple’s use of opacity. Like seemingly every other Apple user interface technique, it needs to be ported to the web (</fanboy>). I’ve put together an example of a sexy opacity animation technique…

Create Spinning, Fading Icons with CSS3 and MooTools
A goal of my latest blog redesign was to practice what I preached a bit more; add a bit more subtle flair. One of the ways I accomplished that was by using CSS3 animations to change the display of my profile icons (RSS, GitHub, etc.) I…
[ad_2]
Source link