
Image Layer Animations with Clip-Path
[ad_1]
Some ideas for speedy page transition animations with layered images using clip-path.
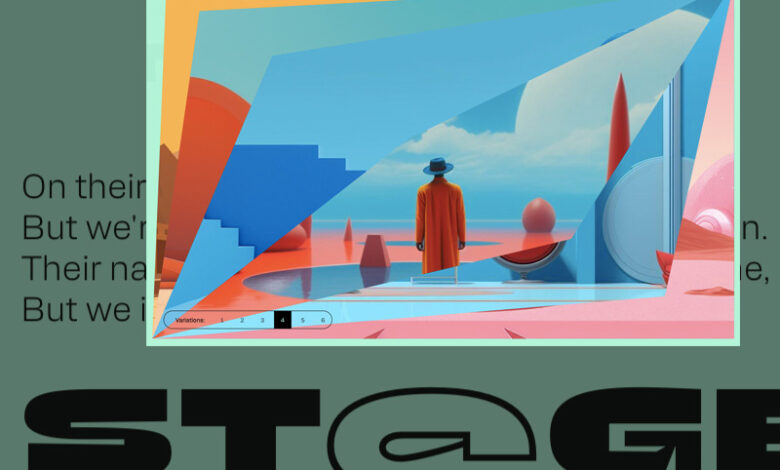
Today, I’d like to introduce some straightforward page transitions that involve animating a clip-path when switching to new content. The possibilities here are quite diverse, depending on the type of animation feel we want to achieve, including how the content exits and enters. For creating the shapes, we can employ a tool like Clippy, allowing us to create distinct clip-paths for both the initial and final states.

In the demos, you can simply click on the screen to see the animation. Every demo is slightly different and using things like an octagonal shape results in a really interesting transition.

Using a two step animation can also be a way of adding another level of jazz.
This is how it all comes together:
I really hope you enjoy these and get inspired!
[ad_2]





