
Now I See Why the WordPress Image Align Feature Was Not Working
[ad_1]
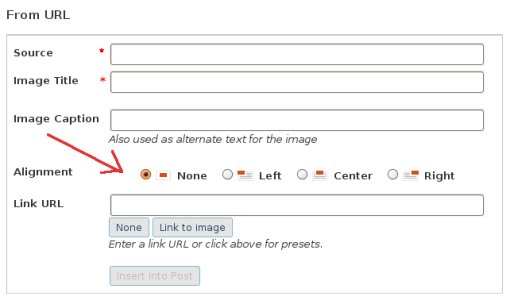
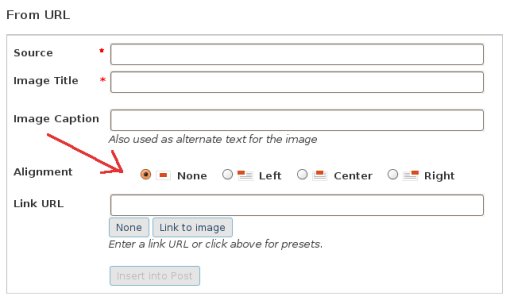
There is one WordPress feature that was introduced with version 2.5 that always made me curious: the image alignment feature of the “Add media” editor. Why? Because it never worked!

I knew that I was probably doing something wrong, but since I didn’t have time to find it out, I just kept choosing “none” as the alignment, and then I would manually insert the right, left or center alignment attribute on the image tag.
Then last week when I was submitting one of my themes for the WordPress Themes Directory I got a message saying that since version 2.5 WordPress themes were required to have the following code on their stylesheet:img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
Duh! That is why the alignment feature was not working on my blogs, I never added that code! Now if you faced this problem in the past, now you know how to solve it.
[ad_2]