
On-Scroll 3D Stack Motion Effect
[ad_1]
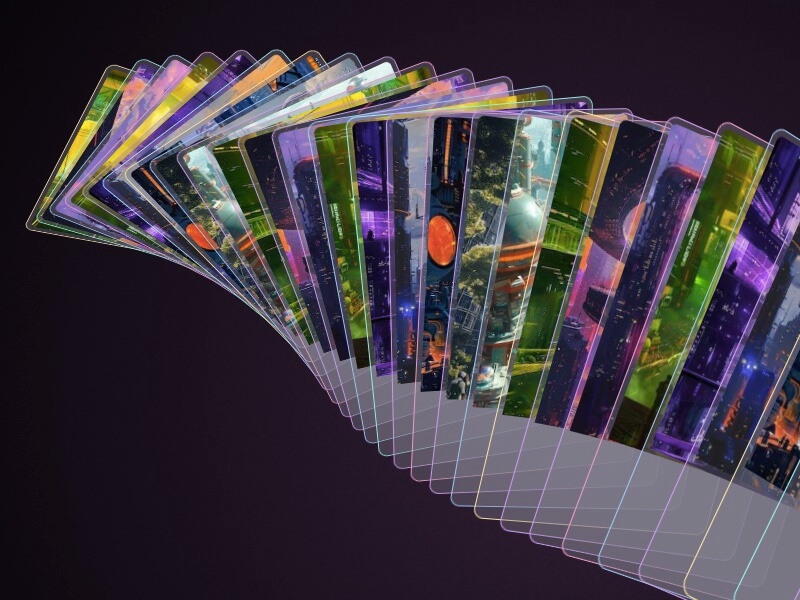
Oh boy, when I saw this amazing NFT cards Dribbble shot by Renat Muratshin, I was literally drooling all over my keyboard! What a masterpiece of motion! Have a look for yourself:
Clearly, something this stunning can only serve as inspiration! So, I’ve got tons of ideas swirling in my head, and there’s one in particular I’d like to share with you today. The goal was to execute the entire motion upon scrolling. Definitely a challenge, especially when you consider all the factors like rotations, Z-axis translations, and ensuring responsiveness. So, I went rogue with some hard coding – go easy on me, no pitchforks, please!!
Anyway, I want to share this experiment with you, I really hope you enjoy it!
Sorry, I couldn’t imitate the beautiful card design but hope you like my geeky flat version!
Hope you enjoy this! As usual, feel free to take this demo, play with it and make something real out of it! ????
[ad_2]