
How to Code an On-Scroll Folding 3D Cardboard Box Animation with Three.js and GSAP
[ad_1]
From our sponsor: ![]() Get personalized content recommendations to make your emails more engaging. Sign up for Mailchimp today.
Get personalized content recommendations to make your emails more engaging. Sign up for Mailchimp today.
Today we’ll walk through the creation of a 3D packaging box that folds and unfolds on scroll. We’ll be using Three.js and GSAP for this.
We won’t use any textures or shaders to set it up. Instead, we’ll discover some ways to manipulate the Three.js BufferGeometry.
This is what we will be creating:
Contents
Scroll-driven animation
We’ll be using GSAP ScrollTrigger, a handy plugin for scroll-driven animations. It’s a great tool with a good documentation and an active community so I’ll only touch the basics here.
Let’s set up a minimal example. The HTML page contains:
- a full-screen
<canvas>element with some styles that will make it cover the browser window - a
<div class=”page”>element behind the<canvas>. The.pageelement a larger height than the window so we have a scrollable element to track.
On the <canvas> we render a 3D scene with a box element that rotates on scroll.
To rotate the box, we use the GSAP timeline which allows an intuitive way to describe the transition of the box.rotation.x property.
gsap.timeline({})
.to(box.rotation, {
duration: 1, // <- takes 1 second to complete
x: .5 * Math.PI,
ease: 'power1.out'
}, 0) // <- starts at zero second (immediately)The x value of the box.rotation is changing from 0 (or any other value that was set before defining the timeline) to 90 degrees. The transition starts immediately. It has a duration of one second and power1.out easing so the rotation slows down at the end.
Once we add the scrollTrigger to the timeline, we start tracking the scroll position of the .page element (see properties trigger, start, end). Setting the scrub property to true makes the transition not only start on scroll but actually binds the transition progress to the scroll progress.
gsap.timeline({
scrollTrigger: {
trigger: '.page',
start: '0% 0%',
end: '100% 100%',
scrub: true,
markers: true // to debug start and end properties
},
})
.to(box.rotation, {
duration: 1,
x: .5 * Math.PI,
ease: 'power1.out'
}, 0)Now box.rotation.x is calculated as a function of the scroll progress, not as a function of time. But the easing and timing parameters still matter. Power1.out easing still makes the rotation slower at the end (check out ease visualiser tool and try other options to see the difference). Start and duration values don’t mean seconds anymore but they still define the sequence of the transitions within the timeline.
For example, in the following timeline the last transition is finished at 2.3 + 0.7 = 3.
gsap.timeline({
scrollTrigger: {
// ...
},
})
.to(box.rotation, {
duration: 1,
x: .5 * Math.PI,
ease: 'power1.out'
}, 0)
.to(box.rotation, {
duration: 0.5,
x: 0,
ease: 'power2.inOut'
}, 1)
.to(box.rotation, {
duration: 0.7, // <- duration of the last transition
x: - Math.PI,
ease: 'none'
}, 2.3) // <- start of the last transitionWe take the total duration of the animation as 3. Considering that, the first rotation starts once the scroll starts and takes ⅓ of the page height to complete. The second rotation starts without any delay and ends right in the middle of the scroll (1.5 of 3). The last rotation starts after a delay and ends when we scroll to the end of the page. That’s how we can construct the sequences of transitions bound to the scroll.
To get further with this tutorial, we don’t need more than some basic understanding of GSAP timing and easing. Let me just mention a few tips about the usage of GSAP ScrollTrigger, specifically for a Three.js scene.
Tip #1: Separating 3D scene and scroll animation
I found it useful to introduce an additional variable params = { angle: 0 } to hold animated parameters. Instead of directly changing rotation.x in the timeline, we animate the properties of the “proxy” object, and then use it for the 3D scene (see the updateSceneOnScroll() function under tip #2). This way, we keep scroll-related stuff separate from 3D code. Plus, it makes it easier to use the same animated parameter for multiple 3D transforms; more about that a bit further on.
Tip #2: Render scene only when needed
Maybe the most common way to render a Three.js scene is calling the render function within the window.requestAnimationFrame() loop. It’s good to remember that we don’t need it, if the scene is static except for the GSAP animation. Instead, the line renderer.render(scene, camera) can be simply added to to the onUpdate callback so the scene is redrawing only when needed, during the transition.
// No need to render the scene all the time
// function animate() {
// requestAnimationFrame(animate);
// // update objects(s) transforms here
// renderer.render(scene, camera);
// }
let params = { angle: 0 }; // <- "proxy" object
// Three.js functions
function updateSceneOnScroll() {
box.rotation.x = angle.v;
renderer.render(scene, camera);
}
// GSAP functions
function createScrollAnimation() {
gsap.timeline({
scrollTrigger: {
// ...
onUpdate: updateSceneOnScroll
},
})
.to(angle, {
duration: 1,
v: .5 * Math.PI,
ease: 'power1.out'
})
}
Tip #3: Three.js methods to use with onUpdate callback
Various properties of Three.js objects (.quaternion, .position, .scale, etc) can be animated with GSAP in the same way as we did for rotation. But not all the Three.js methods would work.
Some of them are aimed to assign the value to the property (.setRotationFromAxisAngle(), .setRotationFromQuaternion(), .applyMatrix4(), etc.) which works perfectly for GSAP timelines.
But other methods add the value to the property. For example, .rotateX(.1) would increase the rotation by 0.1 radians every time it’s called. So in case box.rotateX(angle.v) is placed to the onUpdate callback, the angle value will be added to the box rotation every frame and the 3D box will get a bit crazy on scroll. Same with .rotateOnAxis, .translateX, .translateY and other similar methods – they work for animations in the window.requestAnimationFrame() loop but not as much for today’s GSAP setup.

Note: This Three.js scene and other demos below contain some additional elements like axes lines and titles. They have no effect on the scroll animation and can be excluded from the code easily. Feel free to remove the addAxesAndOrbitControls() function, everything related to axisTitles and orbits, and <div> classed ui-controls to get a truly minimal setup.
Now that we know how to rotate the 3D object on scroll, let’s see how to create the package box.
Box structure
The box is composed of 4 x 3 = 12 meshes:

We want to control the position and rotation of those meshes to define the following:
- unfolded state
- folded state
- closed state

For starters, let’s say our box doesn’t have flaps so all we have is two width-sides and two length-sides. The Three.js scene with 4 planes would look like this:
let box = {
params: {
width: 27,
length: 80,
depth: 45
},
els: {
group: new THREE.Group(),
backHalf: {
width: new THREE.Mesh(),
length: new THREE.Mesh(),
},
frontHalf: {
width: new THREE.Mesh(),
length: new THREE.Mesh(),
}
}
};
scene.add(box.els.group);
setGeometryHierarchy();
createBoxElements();
function setGeometryHierarchy() {
// for now, the box is a group with 4 child meshes
box.els.group.add(box.els.frontHalf.width, box.els.frontHalf.length, box.els.backHalf.width, box.els.backHalf.length);
}
function createBoxElements() {
for (let halfIdx = 0; halfIdx < 2; halfIdx++) {
for (let sideIdx = 0; sideIdx < 2; sideIdx++) {
const half = halfIdx ? 'frontHalf' : 'backHalf';
const side = sideIdx ? 'width' : 'length';
const sideWidth = side === 'width' ? box.params.width : box.params.length;
box.els[half][side].geometry = new THREE.PlaneGeometry(
sideWidth,
box.params.depth
);
}
}
}All 4 sides are by default centered in the (0, 0, 0) point and lying in the XY-plane:

Folding animation
To define the unfolded state, it’s sufficient to:
- move panels along X-axis aside from center so they don’t overlap
Transforming it to the folded state means
- rotating width-sides to 90 deg around Y-axis
- moving length-sides to the opposite directions along Z-axis
- moving length-sides along X-axis to keep the box centered
Aside of box.params.width, box.params.length and box.params.depth, the only parameter needed to define these states is the opening angle. So the box.animated.openingAngle parameter is added to be animated on scroll from 0 to 90 degrees.
let box = {
params: {
// ...
},
els: {
// ...
},
animated: {
openingAngle: 0
}
};
function createFoldingAnimation() {
gsap.timeline({
scrollTrigger: {
trigger: '.page',
start: '0% 0%',
end: '100% 100%',
scrub: true,
},
onUpdate: updatePanelsTransform
})
.to(box.animated, {
duration: 1,
openingAngle: .5 * Math.PI,
ease: 'power1.inOut'
})
}Using box.animated.openingAngle, the position and rotation of sides can be calculated
function updatePanelsTransform() {
// place width-sides aside of length-sides (not animated)
box.els.frontHalf.width.position.x = .5 * box.params.length;
box.els.backHalf.width.position.x = -.5 * box.params.length;
// rotate width-sides from 0 to 90 deg
box.els.frontHalf.width.rotation.y = box.animated.openingAngle;
box.els.backHalf.width.rotation.y = box.animated.openingAngle;
// move length-sides to keep the closed box centered
const cos = Math.cos(box.animated.openingAngle); // animates from 1 to 0
box.els.frontHalf.length.position.x = -.5 * cos * box.params.width;
box.els.backHalf.length.position.x = .5 * cos * box.params.width;
// move length-sides to define box inner space
const sin = Math.sin(box.animated.openingAngle); // animates from 0 to 1
box.els.frontHalf.length.position.z = .5 * sin * box.params.width;
box.els.backHalf.length.position.z = -.5 * sin * box.params.width;
}
Nice! Let’s think about the flaps. We want them to move together with the sides and then to rotate around their own edge to close the box.
To move the flaps together with the sides we simply add them as the children of the side meshes. This way, flaps inherit all the transforms we apply to the sides. An additional position.y transition will place them on top or bottom of the side panel.
let box = {
params: {
// ...
},
els: {
group: new THREE.Group(),
backHalf: {
width: {
top: new THREE.Mesh(),
side: new THREE.Mesh(),
bottom: new THREE.Mesh(),
},
length: {
top: new THREE.Mesh(),
side: new THREE.Mesh(),
bottom: new THREE.Mesh(),
},
},
frontHalf: {
width: {
top: new THREE.Mesh(),
side: new THREE.Mesh(),
bottom: new THREE.Mesh(),
},
length: {
top: new THREE.Mesh(),
side: new THREE.Mesh(),
bottom: new THREE.Mesh(),
},
}
},
animated: {
openingAngle: .02 * Math.PI
}
};
scene.add(box.els.group);
setGeometryHierarchy();
createBoxElements();
function setGeometryHierarchy() {
// as before
box.els.group.add(box.els.frontHalf.width.side, box.els.frontHalf.length.side, box.els.backHalf.width.side, box.els.backHalf.length.side);
// add flaps
box.els.frontHalf.width.side.add(box.els.frontHalf.width.top, box.els.frontHalf.width.bottom);
box.els.frontHalf.length.side.add(box.els.frontHalf.length.top, box.els.frontHalf.length.bottom);
box.els.backHalf.width.side.add(box.els.backHalf.width.top, box.els.backHalf.width.bottom);
box.els.backHalf.length.side.add(box.els.backHalf.length.top, box.els.backHalf.length.bottom);
}
function createBoxElements() {
for (let halfIdx = 0; halfIdx < 2; halfIdx++) {
for (let sideIdx = 0; sideIdx < 2; sideIdx++) {
// ...
const flapWidth = sideWidth - 2 * box.params.flapGap;
const flapHeight = .5 * box.params.width - .75 * box.params.flapGap;
// ...
const flapPlaneGeometry = new THREE.PlaneGeometry(
flapWidth,
flapHeight
);
box.els[half][side].top.geometry = flapPlaneGeometry;
box.els[half][side].bottom.geometry = flapPlaneGeometry;
box.els[half][side].top.position.y = .5 * box.params.depth + .5 * flapHeight;
box.els[half][side].bottom.position.y = -.5 * box.params.depth -.5 * flapHeight;
}
}
}
The flaps rotation is a bit more tricky.
Changing the pivot point of Three.js mesh
Let’s get back to the first example with a Three.js object rotating around the X axis.
There’re many ways to set the rotation of a 3D object: Euler angle, quaternion, lookAt() function, transform matrices and so on. Regardless of the way angle and axis of rotation are set, the pivot point (transform origin) will be at the center of the mesh.
Say we animate rotation.x for the 4 boxes that are placed around the scene:
const boxGeometry = new THREE.BoxGeometry(boxSize[0], boxSize[1], boxSize[2]);
const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);
const numberOfBoxes = 4;
for (let i = 0; i < numberOfBoxes; i++) {
boxes[i] = boxMesh.clone();
boxes[i].position.x = (i - .5 * numberOfBoxes) * (boxSize[0] + 2);
scene.add(boxes[i]);
}
boxes[1].position.y = .5 * boxSize[1];
boxes[2].rotation.y = .5 * Math.PI;
boxes[3].position.y = - boxSize[1];
For them to rotate around the bottom edge, we need to move the pivot point to -.5 x box size. There are couple of ways to do this:
- wrap mesh with additional Object3D
- transform geometry of mesh
- assign pivot point with additional transform matrix
- could be some other tricks
If you’re curious why Three.js doesn’t provide origin positioning as a native method, check out this discussion.
Option #1: Wrapping mesh with additional Object3D
For the first option, we add the original box mesh as a child of new Object3D. We treat the parent object as a box so we apply transforms (rotation.x) to it, exactly as before. But we also translate the mesh to half of its size. The mesh moves up in the local space but the origin of the parent object stays in the same point.
const boxGeometry = new THREE.BoxGeometry(boxSize[0], boxSize[1], boxSize[2]);
const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);
const numberOfBoxes = 4;
for (let i = 0; i < numberOfBoxes; i++) {
boxes[i] = new THREE.Object3D();
const mesh = boxMesh.clone();
mesh.position.y = .5 * boxSize[1];
boxes[i].add(mesh);
boxes[i].position.x = (i - .5 * numberOfBoxes) * (boxSize[0] + 2);
scene.add(boxes[i]);
}
boxes[1].position.y = .5 * boxSize[1];
boxes[2].rotation.y = .5 * Math.PI;
boxes[3].position.y = - boxSize[1];
Option #2: Translating the geometry of Mesh
With the second option, we move up the geometry of the mesh. In Three.js, we can apply a transform not only to the objects but also to their geometry.
const boxGeometry = new THREE.BoxGeometry(boxSize[0], boxSize[1], boxSize[2]);
boxGeometry.translate(0, .5 * boxSize[1], 0);
const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);
const numberOfBoxes = 4;
for (let i = 0; i < numberOfBoxes; i++) {
boxes[i] = boxMesh.clone();
boxes[i].position.x = (i - .5 * numberOfBoxes) * (boxSize[0] + 2);
scene.add(boxes[i]);
}
boxes[1].position.y = .5 * boxSize[1];
boxes[2].rotation.y = .5 * Math.PI;
boxes[3].position.y = - boxSize[1];
The idea and result are the same: we move the mesh up ½ of its height but the origin point is staying at the same coordinates. That’s why rotation.x transform makes the box rotate around its bottom side.
Option #3: Assign pivot point with additional transform matrix
I find this way less suitable for today’s project but the idea behind it is pretty simple. We take both, pivot point position and desired transform as matrixes. Instead of simply applying the desired transform to the box, we apply the inverted pivot point position first, then do rotation.x as the box is centered at the moment, and then apply the point position.
object.matrix = inverse(pivot.matrix) * someTranformationMatrix * pivot.matrixYou can find a nice implementation of this method here.
I’m using geometry translation (option #2) to move the origin of the flaps. Before getting back to the box, let’s see what we can achieve if the very same rotating boxes are added to the scene in hierarchical order and placed one on top of another.
const boxGeometry = new THREE.BoxGeometry(boxSize[0], boxSize[1], boxSize[2]);
boxGeometry.translate(0, .5 * boxSize[1], 0);
const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);
const numberOfBoxes = 4;
for (let i = 0; i < numberOfBoxes; i++) {
boxes[i] = boxMesh.clone();
if (i === 0) {
scene.add(boxes[i]);
} else {
boxes[i - 1].add(boxes[i]);
boxes[i].position.y = boxSize[1];
}
}We still animate rotation.x of each box from 0 to 90 degrees, so the first mesh rotates to 90 degrees, the second one does the same 90 degrees plus its own 90 degrees rotation, the third does 90+90+90 degrees, etc.

A very easy and quite useful trick.
Animating the flaps
Back to the flaps. Flaps are made from translated geometry and added to the scene as children of the side meshes. We set their position.y property once and animate their rotation.x property on scroll.
function setGeometryHierarchy() {
box.els.group.add(box.els.frontHalf.width.side, box.els.frontHalf.length.side, box.els.backHalf.width.side, box.els.backHalf.length.side);
box.els.frontHalf.width.side.add(box.els.frontHalf.width.top, box.els.frontHalf.width.bottom);
box.els.frontHalf.length.side.add(box.els.frontHalf.length.top, box.els.frontHalf.length.bottom);
box.els.backHalf.width.side.add(box.els.backHalf.width.top, box.els.backHalf.width.bottom);
box.els.backHalf.length.side.add(box.els.backHalf.length.top, box.els.backHalf.length.bottom);
}
function createBoxElements() {
for (let halfIdx = 0; halfIdx < 2; halfIdx++) {
for (let sideIdx = 0; sideIdx < 2; sideIdx++) {
// ...
const topGeometry = flapPlaneGeometry.clone();
topGeometry.translate(0, .5 * flapHeight, 0);
const bottomGeometry = flapPlaneGeometry.clone();
bottomGeometry.translate(0, -.5 * flapHeight, 0);
box.els[half][side].top.position.y = .5 * box.params.depth;
box.els[half][side].bottom.position.y = -.5 * box.params.depth;
}
}
}The animation of each flap has an individual timing and easing within the gsap.timeline so we store the flap angles separately.
let box = {
// ...
animated: {
openingAngle: .02 * Math.PI,
flapAngles: {
backHalf: {
width: {
top: 0,
bottom: 0
},
length: {
top: 0,
bottom: 0
},
},
frontHalf: {
width: {
top: 0,
bottom: 0
},
length: {
top: 0,
bottom: 0
},
}
}
}
}
function createFoldingAnimation() {
gsap.timeline({
scrollTrigger: {
// ...
},
onUpdate: updatePanelsTransform
})
.to(box.animated, {
duration: 1,
openingAngle: .5 * Math.PI,
ease: 'power1.inOut'
})
.to([ box.animated.flapAngles.backHalf.width, box.animated.flapAngles.frontHalf.width ], {
duration: .6,
bottom: .6 * Math.PI,
ease: 'back.in(3)'
}, .9)
.to(box.animated.flapAngles.backHalf.length, {
duration: .7,
bottom: .5 * Math.PI,
ease: 'back.in(2)'
}, 1.1)
.to(box.animated.flapAngles.frontHalf.length, {
duration: .8,
bottom: .49 * Math.PI,
ease: 'back.in(3)'
}, 1.4)
.to([box.animated.flapAngles.backHalf.width, box.animated.flapAngles.frontHalf.width], {
duration: .6,
top: .6 * Math.PI,
ease: 'back.in(3)'
}, 1.4)
.to(box.animated.flapAngles.backHalf.length, {
duration: .7,
top: .5 * Math.PI,
ease: 'back.in(3)'
}, 1.7)
.to(box.animated.flapAngles.frontHalf.length, {
duration: .9,
top: .49 * Math.PI,
ease: 'back.in(4)'
}, 1.8)
}
function updatePanelsTransform() {
// ... folding / unfolding
box.els.frontHalf.width.top.rotation.x = -box.animated.flapAngles.frontHalf.width.top;
box.els.frontHalf.length.top.rotation.x = -box.animated.flapAngles.frontHalf.length.top;
box.els.frontHalf.width.bottom.rotation.x = box.animated.flapAngles.frontHalf.width.bottom;
box.els.frontHalf.length.bottom.rotation.x = box.animated.flapAngles.frontHalf.length.bottom;
box.els.backHalf.width.top.rotation.x = box.animated.flapAngles.backHalf.width.top;
box.els.backHalf.length.top.rotation.x = box.animated.flapAngles.backHalf.length.top;
box.els.backHalf.width.bottom.rotation.x = -box.animated.flapAngles.backHalf.width.bottom;
box.els.backHalf.length.bottom.rotation.x = -box.animated.flapAngles.backHalf.length.bottom;
}
With all this, we finish the animation part! Let’s now work on the look of our box.
Lights and colors
This part is as simple as replacing multi-color wireframes with a single color MeshStandardMaterial and adding a few lights.
const ambientLight = new THREE.AmbientLight(0xffffff, .5);
scene.add(ambientLight);
lightHolder = new THREE.Group();
const topLight = new THREE.PointLight(0xffffff, .5);
topLight.position.set(-30, 300, 0);
lightHolder.add(topLight);
const sideLight = new THREE.PointLight(0xffffff, .7);
sideLight.position.set(50, 0, 150);
lightHolder.add(sideLight);
scene.add(lightHolder);
const material = new THREE.MeshStandardMaterial({
color: new THREE.Color(0x9C8D7B),
side: THREE.DoubleSide
});
box.els.group.traverse(c => {
if (c.isMesh) c.material = material;
});Tip: Object rotation effect with OrbitControls
OrbitControls make the camera orbit around the central point (left preview). To demonstrate a 3D object, it’s better to give users a feeling that they rotate the object itself, not the camera around it (right preview). To do so, we keep the lights position static relative to camera.


It can be done by wrapping lights in an additional lightHolder object. The pivot point of the parent object is (0, 0, 0). We also know that the camera rotates around (0, 0, 0). It means we can simply apply the camera’s rotation to the lightHolder to keep the lights static relative to the camera.
function render() {
// ...
lightHolder.quaternion.copy(camera.quaternion);
renderer.render(scene, camera);
}
Layered panels
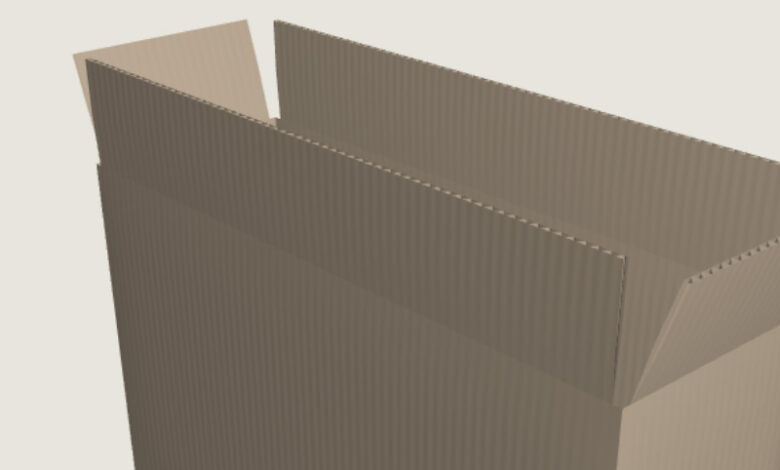
So far, our sides and flaps were done as a simple PlaneGeomery. Let’s replace it with “real” corrugated cardboard material ‐ two covers and a fluted layer between them.

First step is replacing a single plane with 3 planes merged into one. To do so, we need to place 3 clones of PlaneGeometry one behind another and translate the front and back levels along the Z axis by half of the total cardboard thickness.
There’re many ways to move the layers, starting from the geometry.translate(0, 0, .5 * thickness) method we used to change the pivot point. But considering other transforms we’re about to apply to the cardboard geometry, we better go through the geometry.attributes.position array and add the offset to the z-coordinates directly:
fconst baseGeometry = new THREE.PlaneGeometry(
params.width,
params.height,
);
const geometriesToMerge = [
getLayerGeometry(- .5 * params.thickness),
getLayerGeometry(0),
getLayerGeometry(.5 * params.thickness)
];
function getLayerGeometry(offset) {
const layerGeometry = baseGeometry.clone();
const positionAttr = layerGeometry.attributes.position;
for (let i = 0; i < positionAttr.count; i++) {
const x = positionAttr.getX(i);
const y = positionAttr.getY(i)
const z = positionAttr.getZ(i) + offset;
positionAttr.setXYZ(i, x, y, z);
}
return layerGeometry;
}
For merging the geometries we use the mergeBufferGeometries method. It’s pretty straightforward, just don’t forget to import the BufferGeometryUtils module into your project.

Wavy flute
To turn a mid layer into the flute, we apply the sine wave to the plane. In fact, it’s the same z-coordinate offset, just calculated as Sine function of the x-attribute instead of a constant value.
function getLayerGeometry() {
const baseGeometry = new THREE.PlaneGeometry(
params.width,
params.height,
params.widthSegments,
1
);
const offset = (v) => .5 * params.thickness * Math.sin(params.fluteFreq * v);
const layerGeometry = baseGeometry.clone();
const positionAttr = layerGeometry.attributes.position;
for (let i = 0; i < positionAttr.count; i++) {
const x = positionAttr.getX(i);
const y = positionAttr.getY(i)
const z = positionAttr.getZ(i) + offset(x);
positionAttr.setXYZ(i, x, y, z);
}
layerGeometry.computeVertexNormals();
return layerGeometry;
}The z-offset is not the only change we need here. By default, PlaneGeometry is constructed from two triangles. As it has only one width segment and one height segment, there’re only corner vertices. To apply the sine(x) wave, we need enough vertices along the x axis – enough resolution, you can say.
Also, don’t forget to update the normals after changing the geometry. It doesn’t happen automatically.

I apply the wave with an amplitude equal to the cardboard thickness to the middle layer, and the same wave with a little amplitude to the front and back layers, just to give some texture to the box.

The surfaces and cuts look pretty cool. But we don’t want to see the wavy layer on the folding lines. At the same time, I want those lines to be visible before the folding happens:

To achieve this, we can “press” the cardboard on the selected edges of each panel.
We can do so by applying another modifier to the z-coordinate. This time it’s a power function of the x or y attribute (depending on the side we’re “pressing”).
function getLayerGeometry() {
const baseGeometry = new THREE.PlaneGeometry(
params.width,
params.height,
params.widthSegments,
params.heightSegments // to apply folding we need sufficient number of segments on each side
);
const offset = (v) => .5 * params.thickness * Math.sin(params.fluteFreq * v);
const layerGeometry = baseGeometry.clone();
const positionAttr = layerGeometry.attributes.position;
for (let i = 0; i < positionAttr.count; i++) {
const x = positionAttr.getX(i);
const y = positionAttr.getY(i)
let z = positionAttr.getZ(i) + offset(x); // add wave
z = applyFolds(x, y, z); // add folds
positionAttr.setXYZ(i, x, y, z);
}
layerGeometry.computeVertexNormals();
return layerGeometry;
}
function applyFolds(x, y, z) {
const folds = [ params.topFold, params.rightFold, params.bottomFold, params.leftFold ];
const size = [ params.width, params.height ];
let modifier = (c, size) => (1. - Math.pow(c / (.5 * size), params.foldingPow));
// top edge: Z -> 0 when y -> plane height,
// bottom edge: Z -> 0 when y -> 0,
// right edge: Z -> 0 when x -> plane width,
// left edge: Z -> 0 when x -> 0
if ((x > 0 && folds[1]) || (x < 0 && folds[3])) {
z *= modifier(x, size[0]);
}
if ((y > 0 && folds[0]) || (y < 0 && folds[2])) {
z *= modifier(y, size[1]);
}
return z;
}
The folding modifier is applied to all 4 edges of the box sides, to the bottom edges of the top flaps, and to the top edges of bottom flaps.
With this the box itself is finished.
There is room for optimization, and for some extra features, of course. For example, we can easily remove the flute level from the side panels as it’s never visible anyway. Let me also quickly describe how to add zooming buttons and a side image to our gorgeous box.
Zooming
The default behaviour of OrbitControls is zooming the scene by scroll. It means that our scroll-driven animation is in conflict with it, so we set orbit.enableZoom property to false.
We still can have zooming on the scene by changing the camera.zoom property. We can use the same GSAP animation as before, just note that animating the camera’s property doesn’t automatically update the camera’s projection. According to the documentation, updateProjectionMatrix() must be called after any change of the camera parameters so we have to call it on every frame of the transition:
// ...
// changing the zoomLevel variable with buttons
gsap.to(camera, {
duration: .2,
zoom: zoomLevel,
onUpdate: () => {
camera.updateProjectionMatrix();
}
})Side image
The image, or even a clickable link, can be added on the box side. It can be done with an additional plane mesh with a texture on it. It should be just moving together with the selected side of the box:
function updatePanelsTransform() {
// ...
// for copyright mesh to be placed on the front length side of the box
copyright.position.copy(box.els.frontHalf.length.side.position);
copyright.position.x += .5 * box.params.length - .5 * box.params.copyrightSize[0];
copyright.position.y -= .5 * (box.params.depth - box.params.copyrightSize[1]);
copyright.position.z += box.params.thickness;
}As for the texture, we can import an image/video file, or use a canvas element we create programmatically. In the final demo I use a canvas with a transparent background, and two lines of text with an underline. Turning the canvas into a Three.js texture makes me able to map it on the plane:
function createCopyright() {
// create canvas
const canvas = document.createElement('canvas');
canvas.width = box.params.copyrightSize[0] * 10;
canvas.height = box.params.copyrightSize[1] * 10;
const planeGeometry = new THREE.PlaneGeometry(box.params.copyrightSize[0], box.params.copyrightSize[1]);
const ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvas.width, canvas.width);
ctx.fillStyle = '#000000';
ctx.font = '22px sans-serif';
ctx.textAlign = 'end';
ctx.fillText('ksenia-k.com', canvas.width - 30, 30);
ctx.fillText('codepen.io/ksenia-k', canvas.width - 30, 70);
ctx.lineWidth = 2;
ctx.beginPath();
ctx.moveTo(canvas.width - 160, 35);
ctx.lineTo(canvas.width - 30, 35);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(canvas.width - 228, 77);
ctx.lineTo(canvas.width - 30, 77);
ctx.stroke();
// create texture
const texture = new THREE.CanvasTexture(canvas);
// create mesh mapped with texture
copyright = new THREE.Mesh(planeGeometry, new THREE.MeshBasicMaterial({
map: texture,
transparent: true,
opacity: .5
}));
scene.add(copyright);
}To make the text lines clickable, we do the following:
- use Raycaster and
mousemoveevent to track if the intersection between cursor ray and plane, change the cursor appearance if the mesh is hovered - if a click happened while the mesh is hovered, check the
uvcoordinate of intersection - if the
uvcoordinate is on the top half of the mesh (uv.y > .5) we open the first link, ifuvcoordinate is below .5, we go to the second link
The raycaster code is available in the full demo.
Thank you for scrolling this far!
Hope this tutorial can be useful for your Three.js projects ♡
[ad_2]





