
UI Interactions & Animations Roundup #17
[ad_1]
A fresh pick of the most interesting UI animation and interaction shots to get inspired.

From our sponsor: Grow sales by using the smart tools in our all-in-one Marketing Platform. Try it for free.
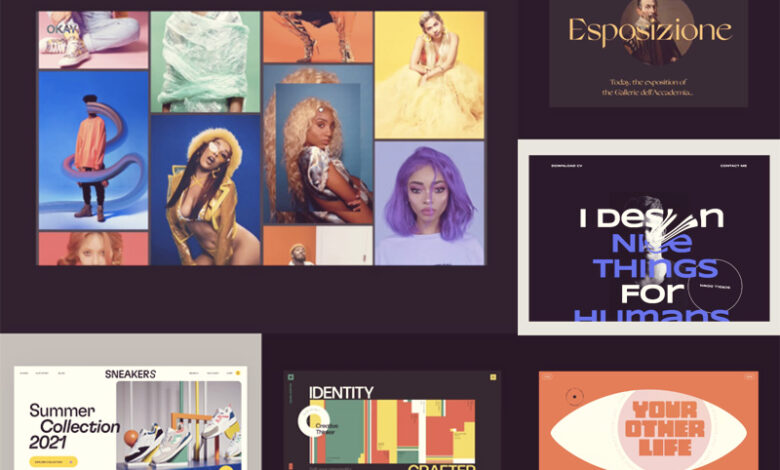
Vibrant colors paired with organic motion that doesn’t shy away from morphing different shapes and dimensions — that’s the current exciting landscape of UI animations and interactions. There’s something for everybody’s style, so dive in, enjoy and let some inspiration in!
Thanks for checking by!
Contents
mightybuilders – Blog Post Animation
by Vivien Cseresznyés
Identity Crafter
by Michael Crawford
Gallerie dell’Accademia di Venezia. Museum hall
by Evgeny UPROCK
Personal Portfolio Website
by Saad Ibn Sayed
Your Other Life
by Michael Crawford
Mercedes-Benz redesign. Goodbye, sir stirling!
by Evgeny UPROCK
Sporty & Rich Gallery
by Megan Milosevich
Event Management App Interaction
by Cuberto
mightybuilders – Article page animation
by Vivien Cseresznyés
okaybutcolor – Interaction
by Anton Pecheritsa
Focus Lab YouTube
by Bill Kenney
Home Page | InteriorLAB
by Victor Work
Exploration website
by Matthew Hall
Wendy s Cookies Website
by Dannniel
Expolight
by Advanced Team
Dancing on Air
by Irakli Nadirashvili
UI Concept #3
by Nino Lekveishvili
SNEAKERS – HOMEPAGE
by Hervé Rbna
WebGL Morphing Geometry
by Andrew Encharm
Travelo – Personalized Trips Operator
by Metacarbon
Blog Concept
by Irakli Nadirashvili
Previous Roundups
CSS Reference
Learn about all important CSS properties from the basics with our extensive and easy-to-read CSS Reference.
It doesn’t matter if you are a beginner or intermediate, start learning CSS now.
[ad_2]




